Ultimate Systeme.io Login Tutorial: How to Easily Edit the Login Page and Perform Password Modification (2024)
Customize Your Systeme.io Login Page: A step-by-step Guide.
Are you looking to make your Systeme.io login page stand out from the crowd? Customizing your login page is easier than you might think! This comprehensive guide will walk you through the simple steps to edit and personalize your Systeme.io login page, ensuring it reflects your brand’s unique identity. Enhance user experience and make a lasting impression with these straightforward customization techniques.
How to login to your Systeme.io account:
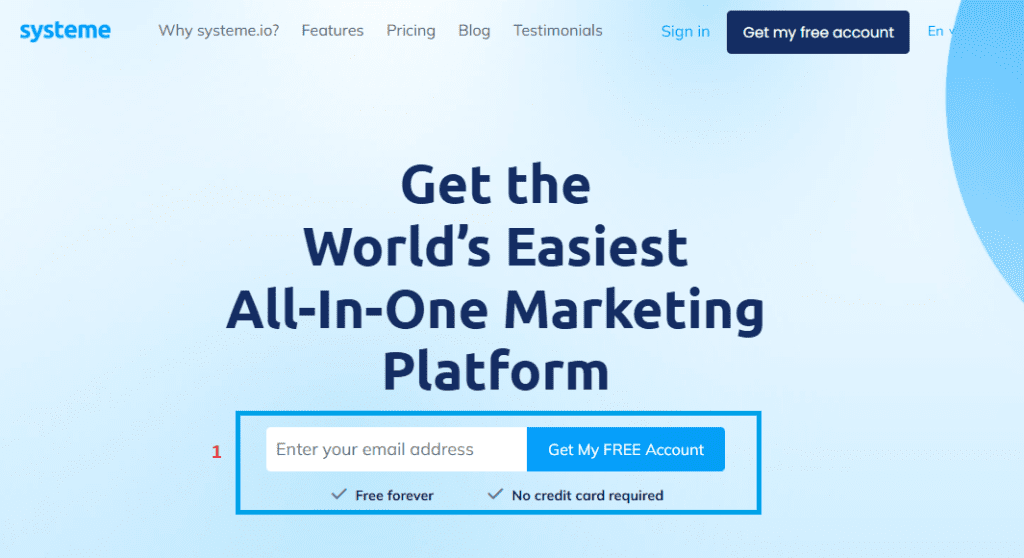
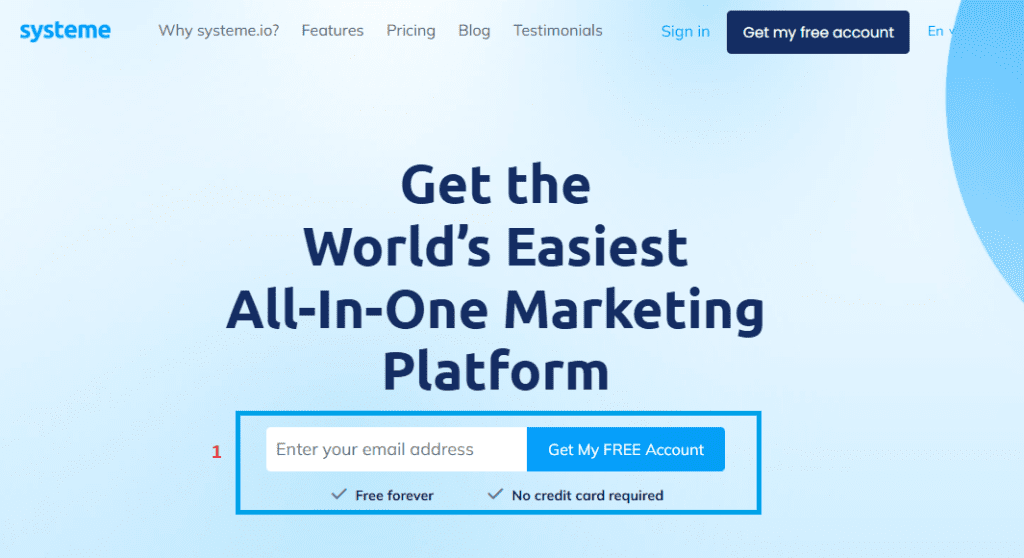
To get started, you need to create a Systeme.io account. Enter your email and create an account (1). Note: no credit card is required. Then, verify the email address.


After email verification, you can now log in to your account.


How to customize a custom login page:
Find and select “setting”:
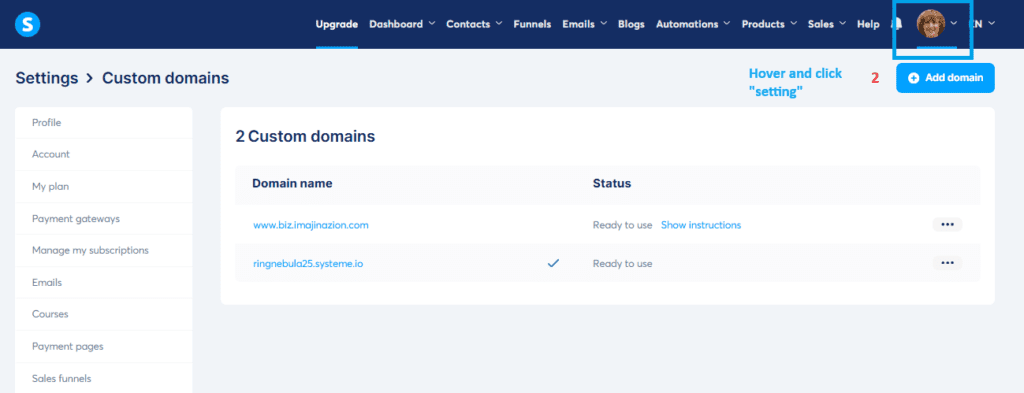
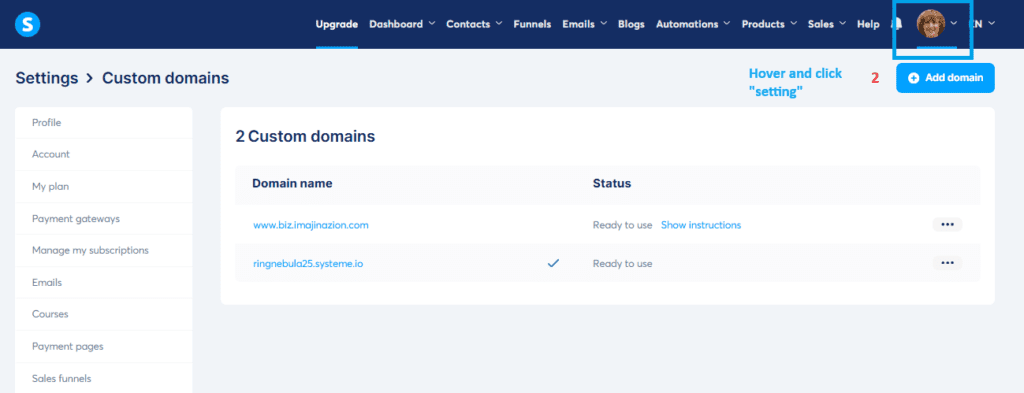
Login to your account and locate your profile image in the top right corner. Hover your mouse and click “setting) (2).


Locate and click “custom domains”:
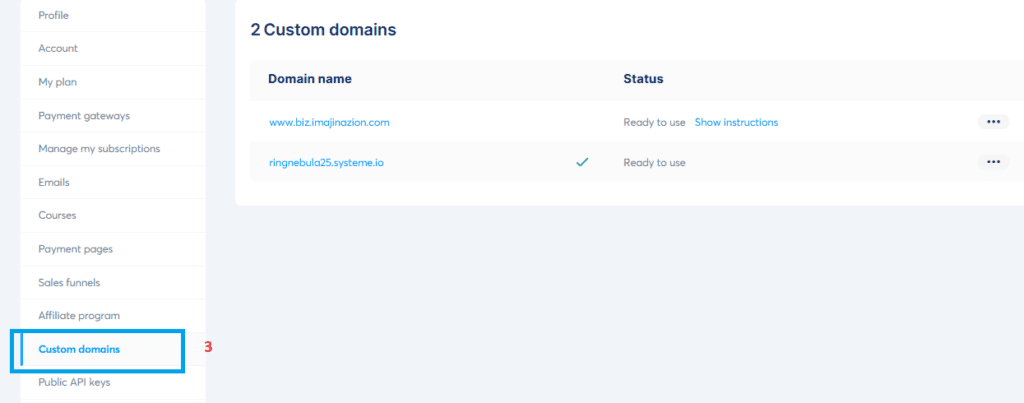
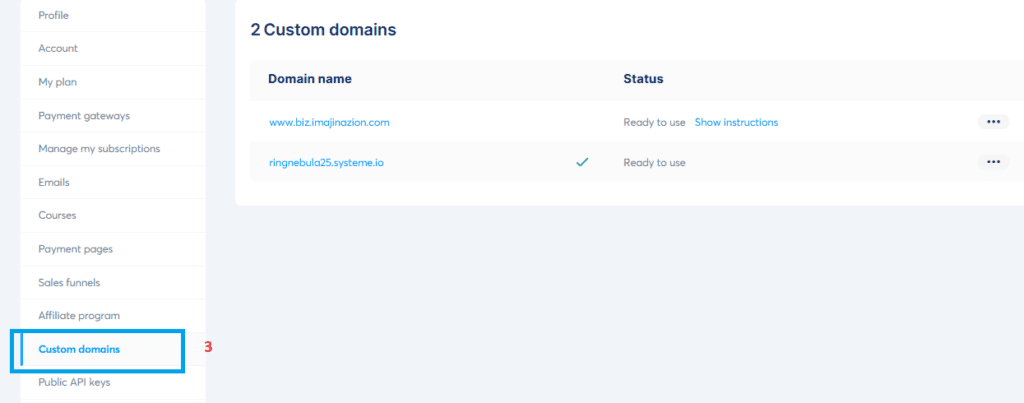
Look for “custom domains” on the left side of the screen (3) and click it.


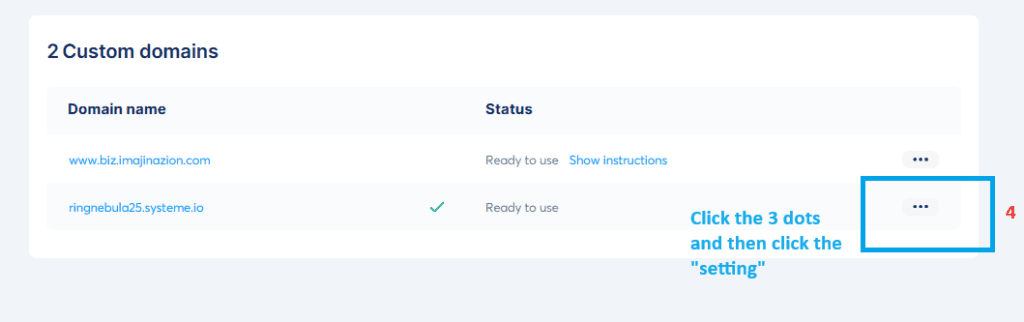
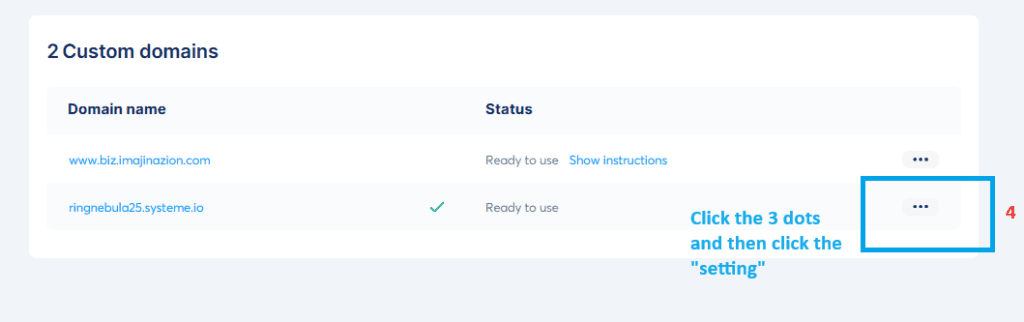
Next, click the three dots on the right side of the screen, then click the “setting” (4).


Edit Systeme.io login page:
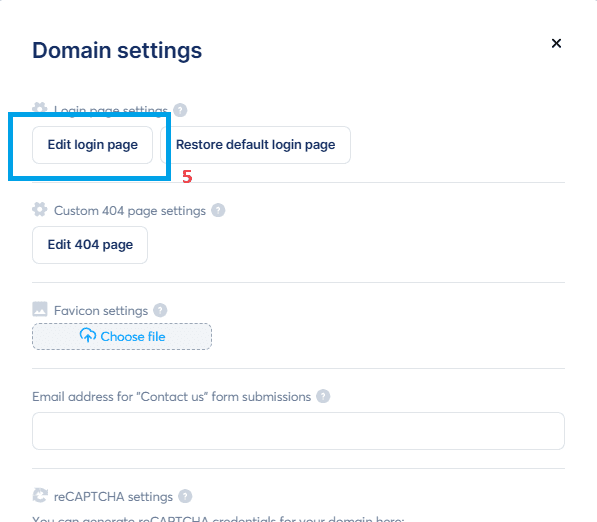
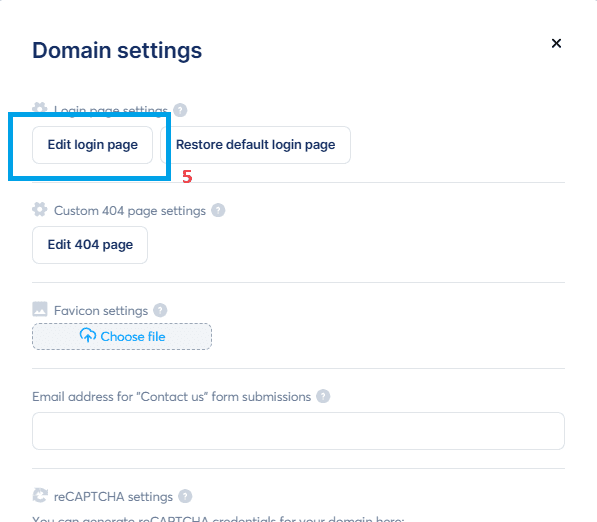
After clicking the “setting,” the Domain settings will appear. Next, click the “edit login page.” (5).


Customize login form:
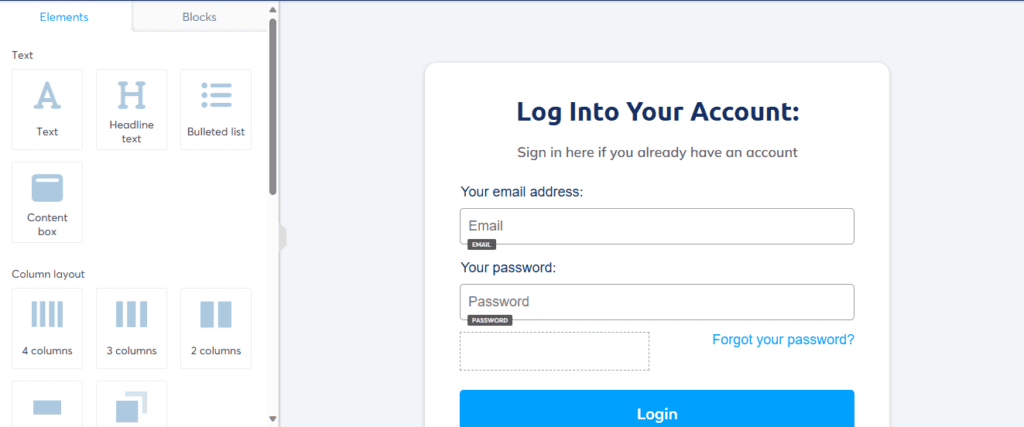
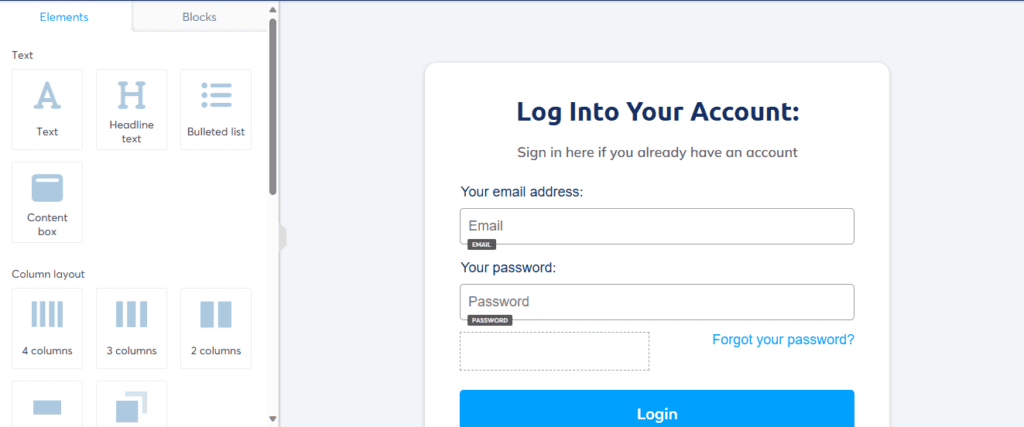
Clicking “edit login page” will display the editor setting. You can now edit the Systeme.io login page.


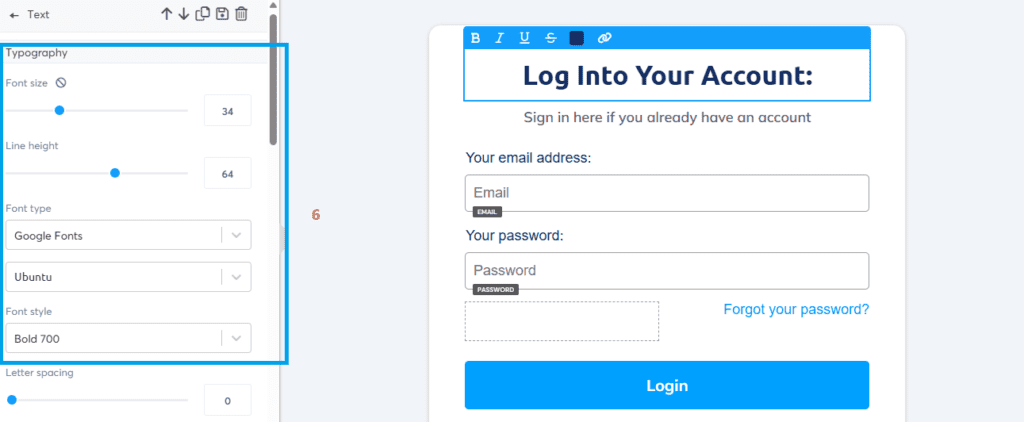
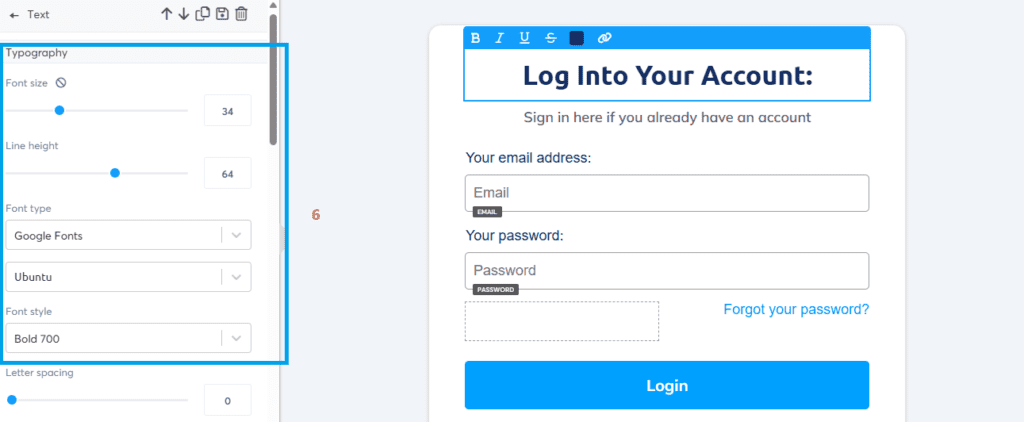
Click on the “Log Into Your Account” text setting. You can now change the typography, such as font size and font type. (6)


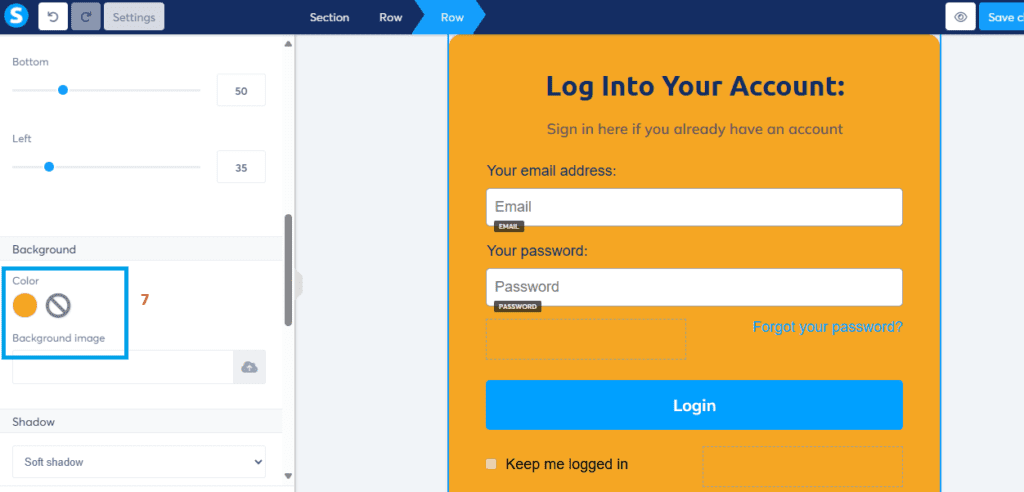
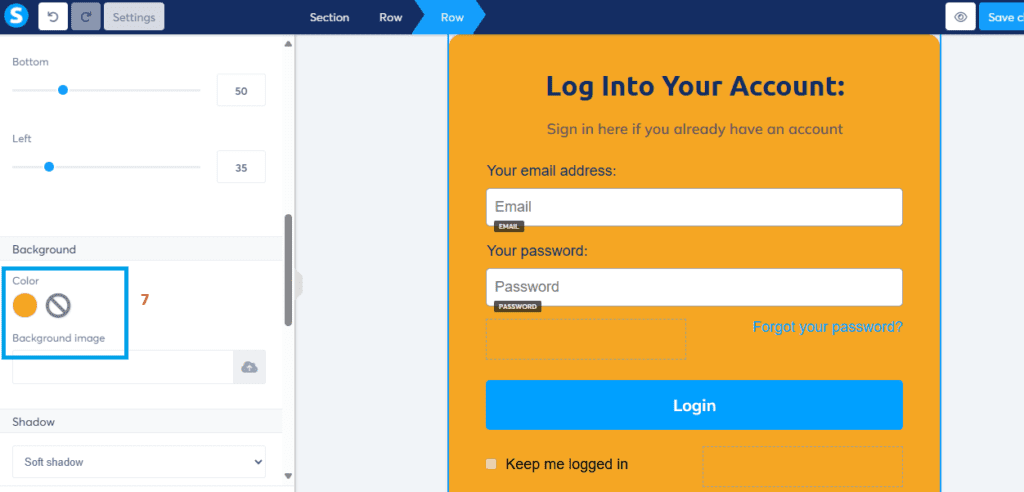
Next, click on the row setting. You can change the color of the background (7).


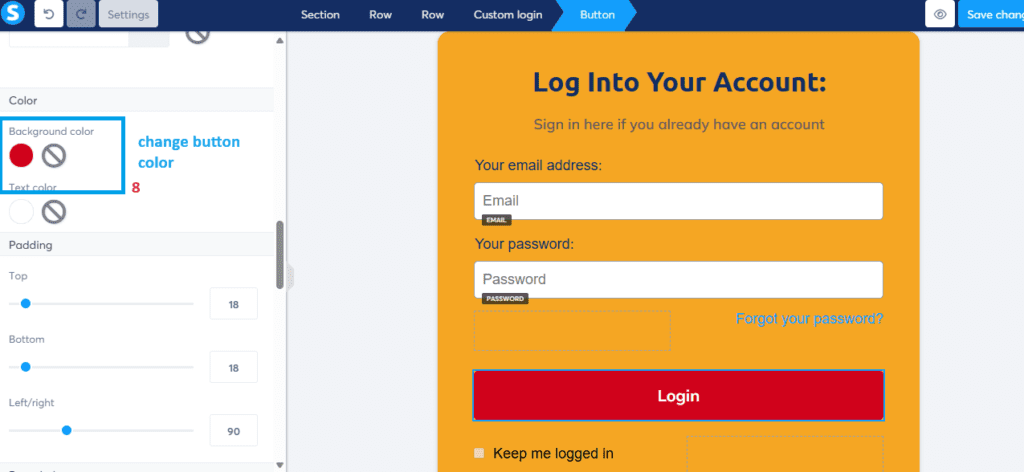
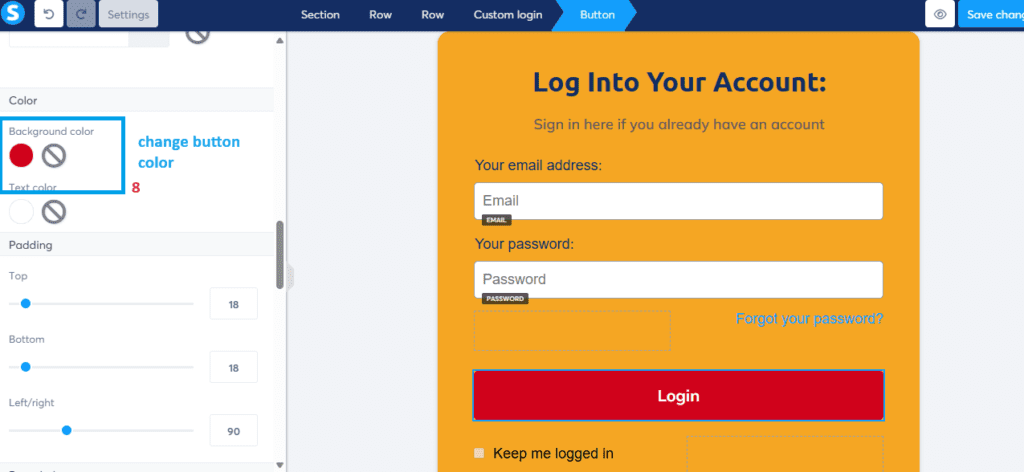
If you want to change the color of the button, click on the button setting. Next, click the background color setting and choose your color. (8)


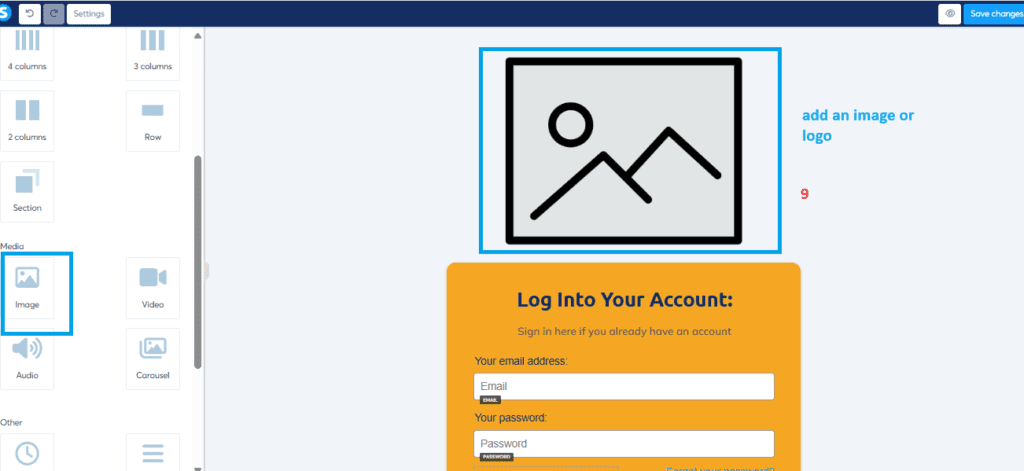
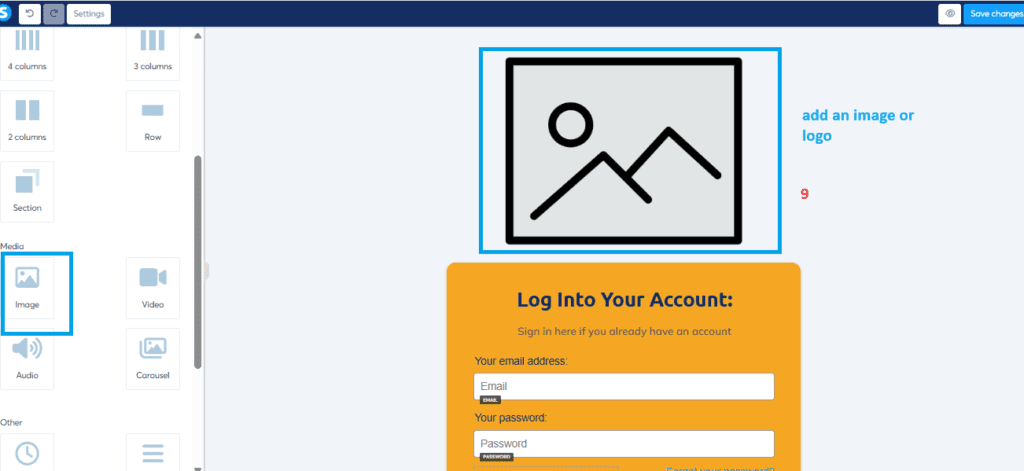
To differentiate your Systeme.io login, add an image or logo to the login page (9).


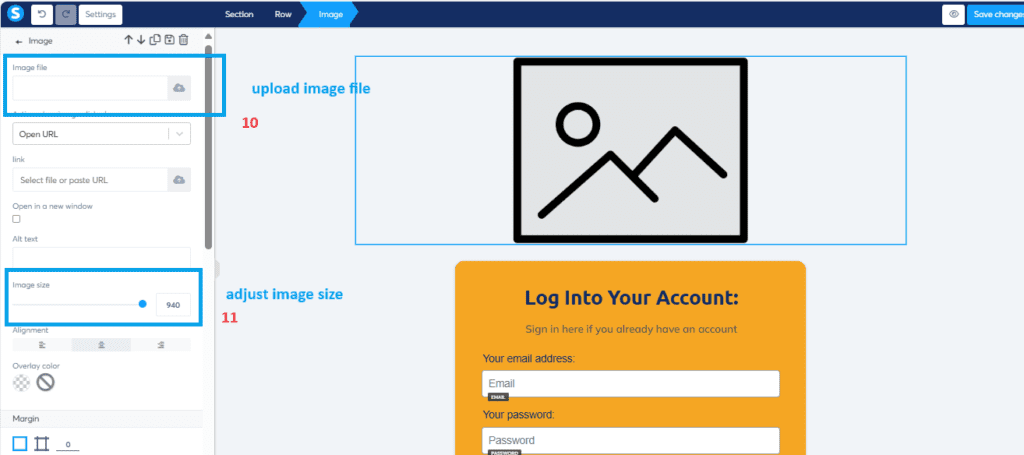
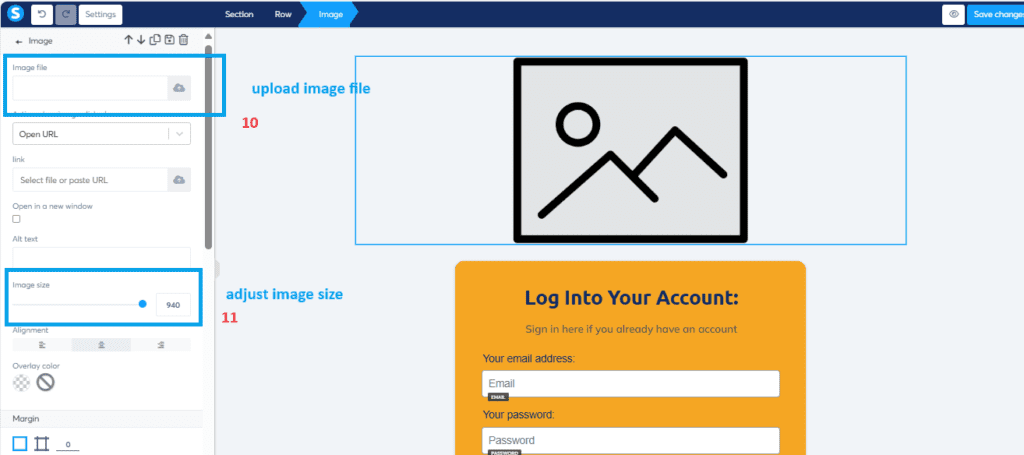
Next, upload the image file (10), then adjust the image size (11).


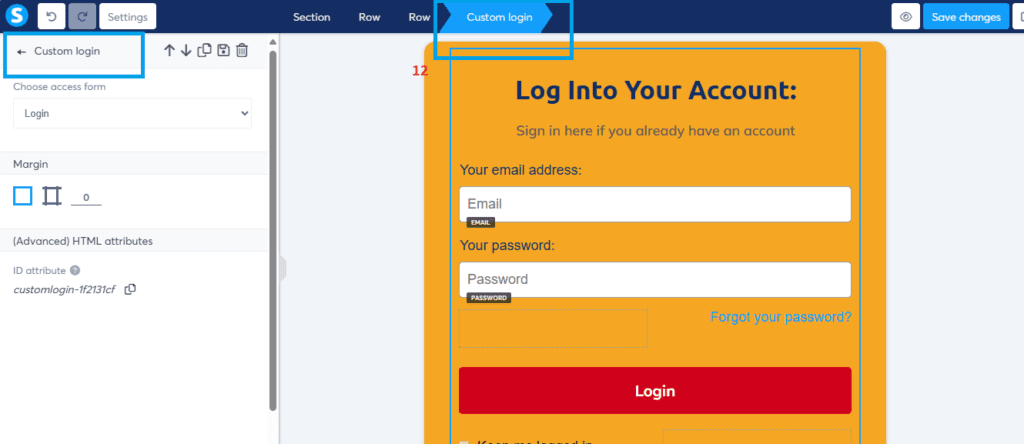
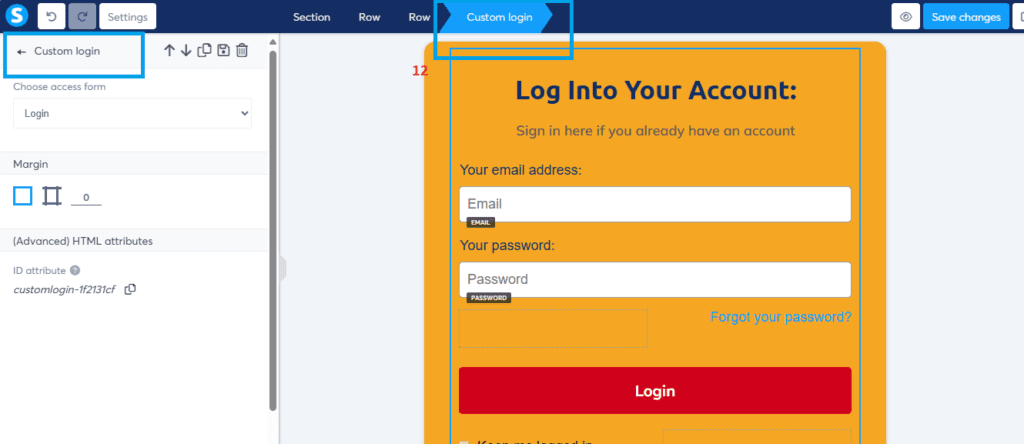
Next, click the “custom domain” (12), then select the access form.


Modify the password:
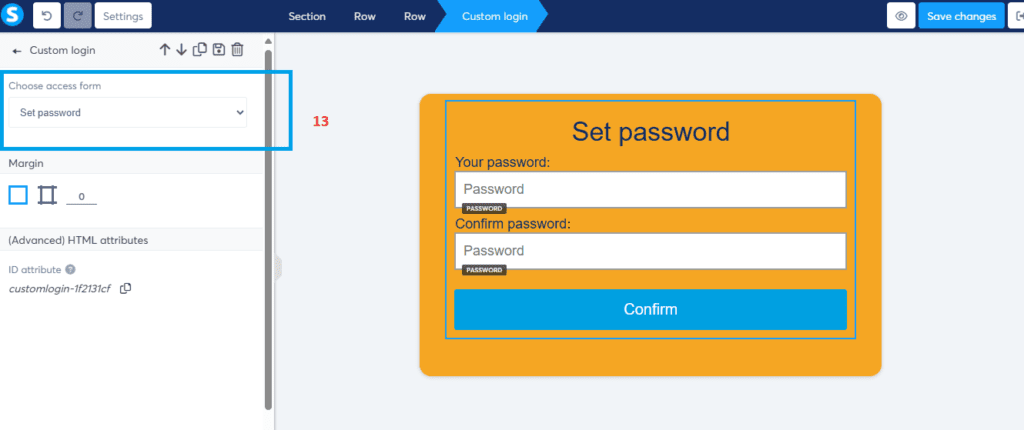
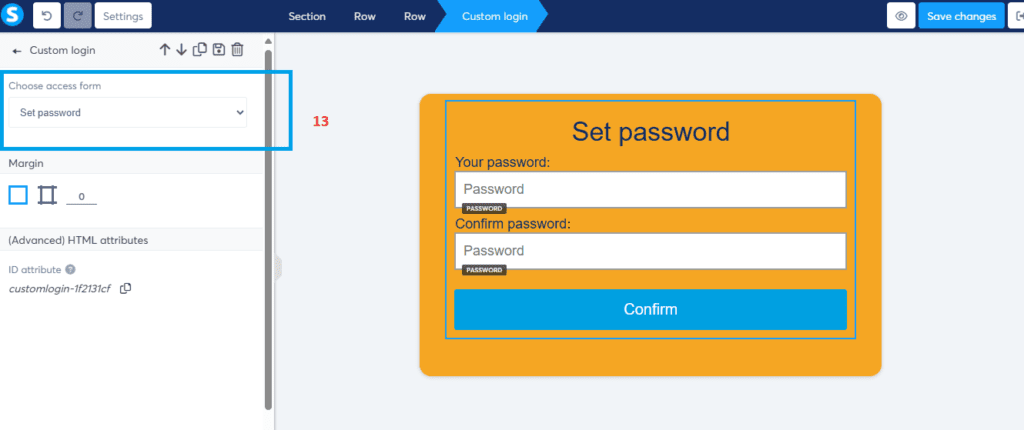
Select “Set Password” to edit the password creation form using the editor’s elements. (13)


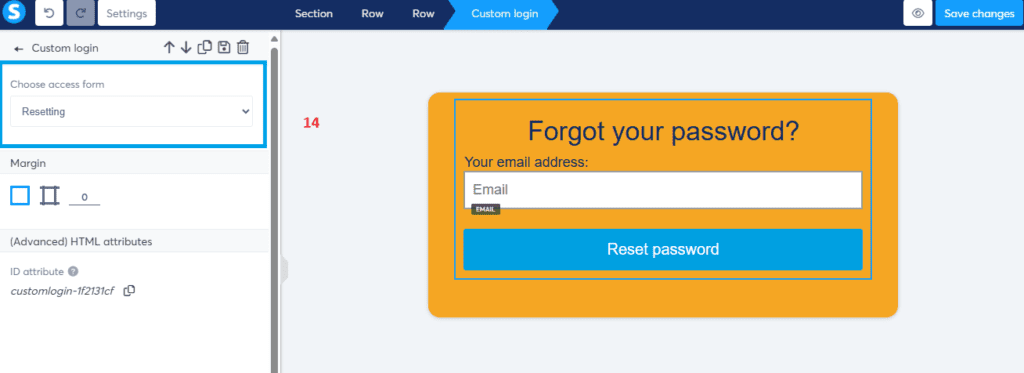
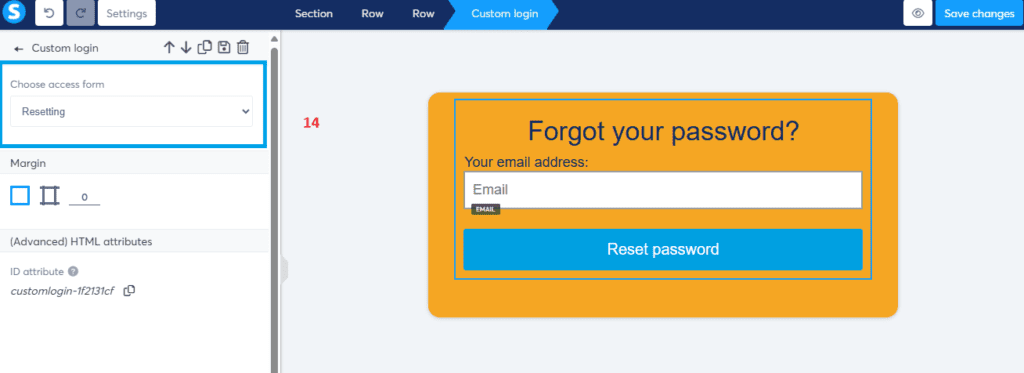
Customize password resetting form:
To modify the password reset form, select “Resetting” and update the form with the provided elements. (14)


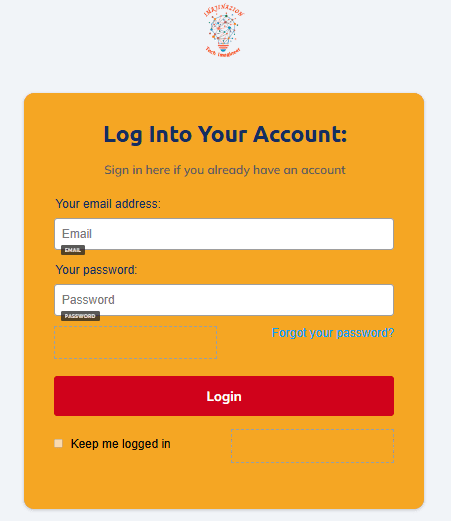
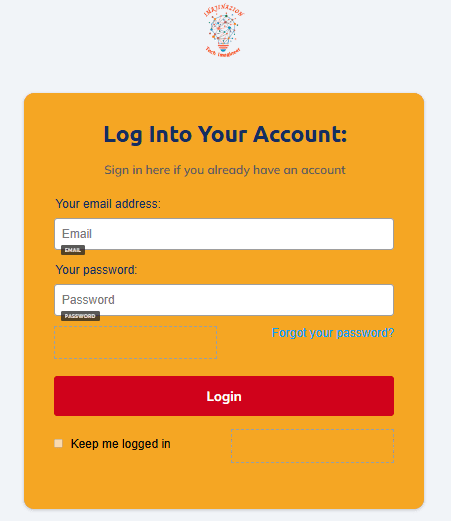
The Customized Systeme.io Login:


Final Thoughts:
Customizing your Systeme.io login page is a simple yet effective way to enhance your brand’s identity. By following the steps outlined in this guide, you can create a unique and professional login page that stands out from the rest. Take advantage of this customization opportunity to make a great first impression and set the tone for your users’ journey. Start personalizing your Systeme.io login page today and see the difference it makes!
Frequently Asked Questions
What is Systeme.io used for?
Systeme.io is an all-in-one marketing platform designed for building and managing online businesses. It includes tools for email marketing, sales funnels, webinars, online courses, blogs, memberships, and affiliate programs.
Does Systeme.io give you a website?
Yes, Systeme.io provides tools to create and host websites, complete with customizable templates and integrated marketing features.
Is Systeme.io good for courses?
Systeme.io is excellent for creating, hosting, and selling online courses. It offers features like membership sites and course modules.
Is Systeme.io free forever?
Yes, Systeme.io offers a free plan that includes essential features and is free forever. No credit card is required. There are also paid plans with more advanced features.
How does the Systeme.io affiliate program work?
The Systeme.io affiliate program allows you to earn commissions by referring new users. You receive a percentage of the sales generated by your referrals. You can earn up to a recurring 60% commission.
How does Systeme.io pay affiliates?
Systeme.io pays affiliates through monthly payouts, typically via PayPal or bank transfer, once you reach the minimum payout threshold.